

Save the result as PNG (Export in GIMP 2.8). In that case undo till step 3, and try again. If the corners are made of the background colour instead (default: white), you may have forgotten to add transparency to the image. GIMP will show a grey-grey checkerboard pattern in the corners.

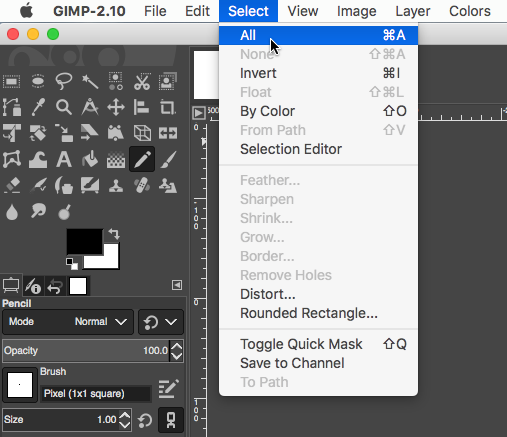
Check to see the corners are indeed transparent. You may wish to learn the shortcut, CTRL+X (or Command+X on the Mac) by heart. In the image menu, select Select / Invert (apparently this is Select / Inverse in newer versions, but you get the point). A radius between 10 and 20 % seems to produce the sort of subtle corners you tend to see in web page designs. The bigger you set Radius, the bigger the corners.

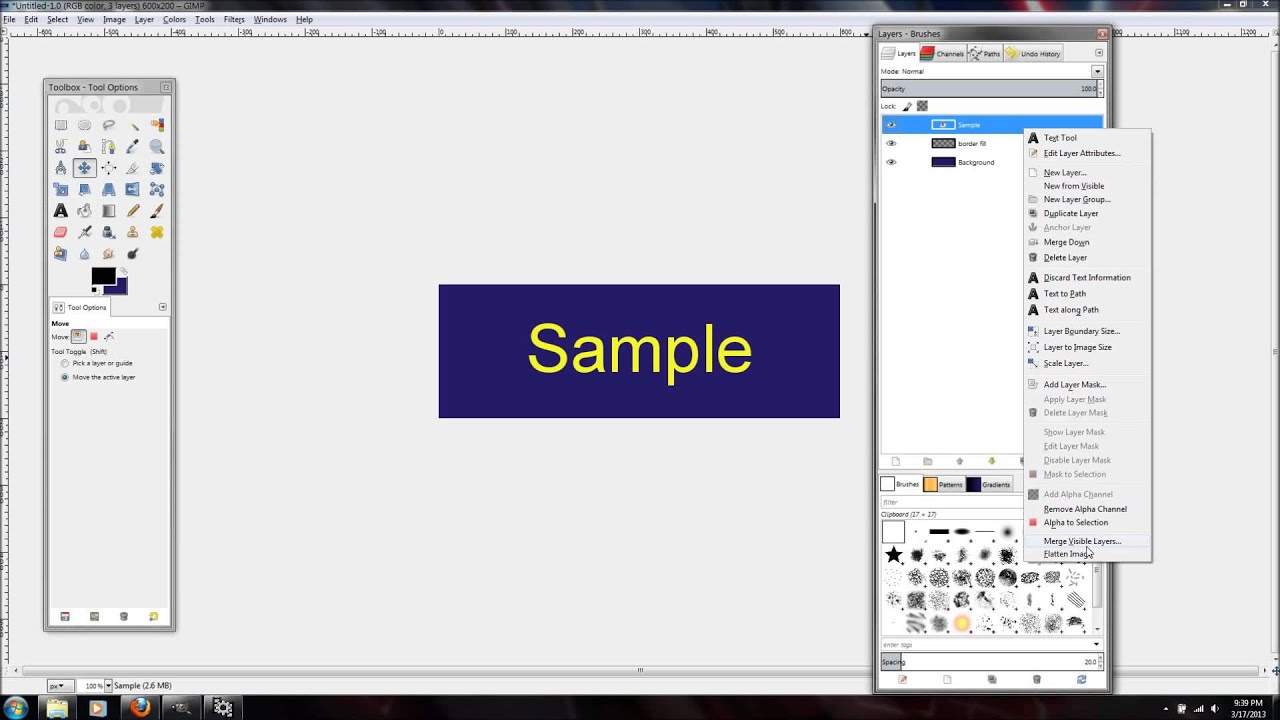
A new dialog window should pop up (see Figure 3). In the image menu: Select / Rounded Rectangle. Alpha channel is a fancy word meaning that apart from being able to set the colour value of pixels, you can also set their level of transparency. If Add alpha channel is grayed out and cannot be selected, this probably means that your image already has an alpha channel. I currently use GIMP 2.4, and adding transparency to an image can be done using menu item Layer / Transparency / Add alpha channel of the image menu of that version. (Before 2.0 you had a toolbox menu, and between 2.0 and 2.4 you had both.) Since GIMP 2.6, this menu has become GIMP’s sole menu. Where I say “image menu” I refer to the menu that since around GIMP 2.0 was shown by default at the top of the image windows. If you don’t need that, just skip the bits where I talk about transparency. The transparent background makes it easy to position the image against any backdrop. Input is a picture (photograph, drawing), output is the same image but with rounded corners against a transparent background. choose 'Image'->'Fit canvas to selection' To cut off the overflowing shadows outside the image.Īfter that we just turn off the selection in 'Select'->'None' and flatten the image by right clicking on any layer and choosing 'flatten image'.“Tell me once more,” she said, “how to make rounded corners. Still keeping the selection intact, open up the drop shadow dialogue again and this time choose 0 for both the Offset X and Offset Y fields, and double what you chose earlier for the Blur Radius field - mine will be 30 - and press OK. I'm just going to use the default ones and click OK. In the dialogue, you can tweak the settings to your liking. Open up the drop shadow dialogue under 'Filters'->'Light and Shadow'->'Drop Shadow'. Then invert the selection by going to the 'select'->'invert' menu. Then select the color select tool and click on the white text to select it. Select the text layer, right click it and choose 'layer to image size'. Or If you feel skilled with the paint brush you can paint a shadow from scratch as show below:Īnd in mixing techniques you can come up with convincing shadows for your design:Ĭreating a drop shadow on the inside of text.Ĭreate a new image (I chose 800 by 600), choose a background pattern (I chose pine) and write the words GIMP in big bold letters and in white. If we want to get more advanced we can add a layer mask to the drop shadow layer and mask off only the bottom part of the shadow (or erase the rest with the eraser if you want). Maybe not exact to what you want, so playing around with the values, we can come up with something nice. The default values make a drop shadow like this: Play around with them to your liking or purpose. There are many options, X and Y change the distance from the object the shadow is left/right and up/down, the values go positive and negative. Now, go to in the menu -> Filters -> Light and Shadow -> Drop Shadow.

Making a drop shadow is quite simple in gimp, but is a bit tricky sometimes.įirst make a selection, this will be the area where your drop-shadow will be made.


 0 kommentar(er)
0 kommentar(er)
